Chắc hẳn trong quá trình tìm kiếm template bạn đã bắt gặp nó rồi. Ngoài blogger comments được cung cấp bởi blogger, ta có thể thêm vào nhiều hệ thống bình luận như facebook hoặc disqus, điều đó sẽ giúp trang của bạn thêm phong phú hơn và người dùng có nhiều lựa chọn hơn trong việc tương tác với trang web.
Trước khi bắt đầu thủ thuật này, bạn nên backup lại template để tránh lỗi đáng tiếc xảy ra.
Hướng dẫn tích hợp
Bước 1: Chuyển đến tiện ích "Blog1"
Bước 2: Chèn thêm widget tùy chỉnh
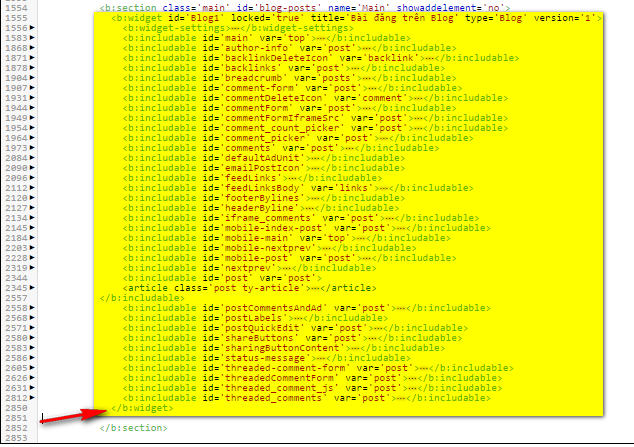
Nhiệm vụ tiếp theo của bạn đó là nhấn vào hàng số bên trái mỗi thẻ <b:includable... để thu gọn lại các phần nội dung cho đến khi bạn gặp thẻ đóng </b:widget> của tiện ích Blog1
Bước 3: Bạn dán đoạn code sau vào dưới thẻ </b:widget>
<b:widget id='HTML901' locked='true' title='Comments system' type='HTML' version='1'> <b:widget-settings> <b:widget-setting name='content'></b:widget-setting> </b:widget-settings> <b:includable id='main'> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:content == "[blogger]"'> <div class='cmm-tabs'> <div data-tab='blogger'> <div class='blogger-tab' /></div> </div> </b:if> <b:if cond='data:content == "[facebook]"'> <div class='cmm-tabs'> <div data-tab='facebook'> <div class='facebook-tab' /></div> </div> <script type='text/javascript'> //<![CDATA[ $('#comments').remove(); //]]> </script> </b:if> <b:if cond='data:content == "[disqus]"'> <div class='cmm-tabs'> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> </div> <script type='text/javascript'> //<![CDATA[ $('#comments').remove(); //]]> </script> </b:if> <b:if cond='data:content == "[blogger][facebook]"'> <div class='cmm-tabs'> <div data-tab='blogger'> <div class='blogger-tab' /></div> <div data-tab='facebook'> <div class='facebook-tab' /></div> </div> </b:if> <b:if cond='data:content == "[blogger][disqus]"'> <div class='cmm-tabs'> <div data-tab='blogger'> <div class='blogger-tab' /></div> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> </div> </b:if> <b:if cond='data:content == "[facebook][blogger]"'> <div class='cmm-tabs'> <div data-tab='facebook'> <div class='facebook-tab' /></div> <div data-tab='blogger'> <div class='blogger-tab' /></div> </div> </b:if> <b:if cond='data:content == "[facebook][disqus]"'> <div class='cmm-tabs'> <div data-tab='facebook'> <div class='facebook-tab' /></div> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> <script type='text/javascript'> //<![CDATA[ $('#comments').remove(); //]]> </script> </div> </b:if> <b:if cond='data:content == "[disqus][blogger]"'> <div class='cmm-tabs'> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> <div data-tab='blogger'> <div class='blogger-tab' /></div> </div> </b:if> <b:if cond='data:content == "[disqus][facebook]"'> <div class='cmm-tabs'> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> <div data-tab='facebook'> <div class='facebook-tab' /></div> </div> <script type='text/javascript'> //<![CDATA[ $('#comments').remove(); //]]> </script> </b:if> <b:if cond='data:content == "[blogger][facebook][disqus]"'> <div class='cmm-tabs'> <div data-tab='blogger'> <div class='blogger-tab' /></div> <div data-tab='facebook'> <div class='facebook-tab' /></div> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> </div> </b:if> <b:if cond='data:content == "[blogger][disqus][facebook]"'> <div class='cmm-tabs'> <div data-tab='blogger'> <div class='blogger-tab' /></div> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> <div data-tab='facebook'> <div class='facebook-tab' /></div> </div> </b:if> <b:if cond='data:content == "[facebook][blogger][disqus]"'> <div class='cmm-tabs'> <div data-tab='facebook'> <div class='facebook-tab' /></div> <div data-tab='blogger'> <div class='blogger-tab' /></div> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> </div> </b:if> <b:if cond='data:content == "[facebook][disqus][blogger]"'> <div class='cmm-tabs'> <div data-tab='facebook'> <div class='facebook-tab' /></div> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> <div data-tab='blogger'> <div class='blogger-tab' /></div> </div> </b:if> <b:if cond='data:content == "[disqus][blogger][facebook]"'> <div class='cmm-tabs'> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> <div data-tab='blogger'> <div class='blogger-tab' /></div> <div data-tab='facebook'> <div class='facebook-tab' /></div> </div> </b:if> <b:if cond='data:content == "[disqus][facebook][blogger]"'> <div class='cmm-tabs'> <div data-tab='disqus'> <div class='disqus-tab'> <div id='disqus_thread' /></div> </div> <div data-tab='facebook'> <div class='facebook-tab' /></div> <div data-tab='blogger'> <div class='blogger-tab' /></div> </div> </b:if> <div id='fb-root' /><script>$(".facebook-tab").append("<div class='fb-comments' data-href='<data:blog.canonicalUrl/>' data-width='100%' data-numposts='5' data-colorscheme='light'></div>");</script> </b:if> </b:includable> </b:widget> <b:widget id='HTML902' locked='true' title='Disqus Shortname' type='HTML' version='1'> <b:widget-settings> <b:widget-setting name='content' /> </b:widget-settings> <b:includable id='main'> <b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> var disqus_shortname = '<data:content/>'; (function() { var dsq = document.createElement('script'); dsq.type = 'text/javascript';dsq.async = true; dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq); })(); </script> </b:if> </b:includable> </b:widget>
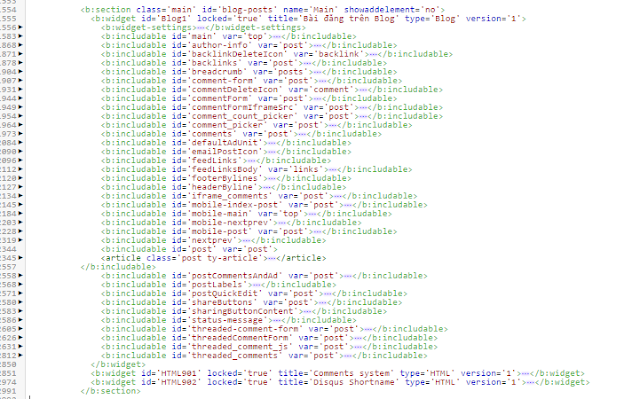
Bố cục sau khi thực hiện sẽ được như sau
Bước 3: Viết CSS
.cmm-tabs .content-tab{background-color:transparent;padding:0} .cmm-tabs-header{background-color:#171717;height:32px;margin-bottom:0;position:relative} .cmm-tabs-header h3{display:inline-block;margin:0;color:#fff;font-weight:600;text-transform:uppercase;font-size:16px;height:32px;line-height:32px;padding-left:10px} .cmm-tabs-header h3 h9{display:none} .cmm-tabs ul li{list-style:none} .simplyTab .cmm-tabs-header .wrap-tab{float:right} .cmm-tabs-header .wrap-tab a{height:auto;line-height:32px;padding:0 10px;font-size:14px;display:inline-block} .cmm-tabs-header .wrap-tab li{float:left;width:auto} .cmm-tabs.simplyTab .content-tab{background-color:transparent;padding:0;margin-top:0} .cmm-tabs.simplyTab .wrap-tab li a{text-transform:uppercase;color:#fff;font-weight:600;background-color:#222;height:32px;font-size:13px;letter-spacing:1px} .cmm-tabs.simplyTab .wrap-tab li a.activeTab{background-color:#0be6af;color:#fff} .posts-title h2 a:before{margin-right:10px} .cmm-tabs.simplyTab .wrap-tab{float:right} .cmm-tabs.simplyTab .wrap-tab li{padding:0;line-height:0;margin-left:0}
Bước 4: Chèn js sau trước thẻ đóng </body>
<b:if cond='data:view.isPost'> <script type='text/javascript'>//<![CDATA[ (function(a){a.fn.simplyTab=function(b){b=jQuery.extend({active:1,fx:null,showSpeed:400,hideSpeed:400,showEasing:null,hideEasing:null,show:function(){},hide:function(){},change:function(){}},b);return this.each(function(){var e=a(this),c=e.children("[data-tab]"),d=b.active-1;e.addClass("simplyTab").prepend('<ul class="wrap-tab"></ul>');c.addClass("content-tab").each(function(){a(this).hide();e.find(".wrap-tab").append('<li><a href="#">'+a(this).data("tab")+"</a></li>")}).eq(d).show();e.find(".wrap-tab a").on("click",function(){var f=a(this).parent().index();a(this).closest(".wrap-tab").find(".activeTab").removeClass("activeTab");a(this).addClass("activeTab");if(b.fx=="slide"){if(c.eq(f).is(":hidden")){c.slideUp(b.hideSpeed,b.hideEasing,function(){b.hide.call(e)}).eq(f).slideDown(b.showSpeed,b.showEasing,function(){b.show.call(e)})}}else{if(b.fx=="fade"){if(c.eq(f).is(":hidden")){c.hide().eq(f).fadeIn(b.showSpeed,b.showEasing,function(){b.show.call(e)})}}else{if(b.fx=="fancyslide"){if(c.eq(f).is(":hidden")){c.slideUp(b.hideSpeed,b.hideEasing,function(){b.hide.call(e)}).eq(f).delay(b.hideSpeed).slideDown(b.showSpeed,b.showEasing,function(){b.show.call(e)})}}else{if(c.eq(f).is(":hidden")){c.hide().eq(f).show()}}}}b.change.call(e);return false}).eq(d).addClass("activeTab")})}})(jQuery); $(document).ready(function(){$(".cmm-tabs").simplyTab({active:1,fx:"fade",showSpeed:400,hideSpeed:400}),$(".blogger-tab").append($("#comments")),$(".cmm-tabs.simplyTab .wrap-tab").wrap("<div class='cmm-tabs-header'/>"),$(".cmm-tabs-header").prepend("<h3><i class='fa fa-comments-o'></i> Leave a Comment</h3>")}); //]]></script> </b:if>
Nếu bạn dùng comments của facebook và tìm trong template của mình chưa có đoạn sdk js của facebook thì dán thêm đoạn js tương tự như sau
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.12'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));
Dán như này thì khung comments của facebook sẽ hiện ra tuy nhiên sẽ không chuẩn vì bạn sẽ không kiểm duyệt được khi có người bình luận trên blog bằng facebook. Bạn phải tạo cho mình 1 app và lấy mã lại trang này https://developers.facebook.com/docs/plugins/comments/
Sau đó lưu template lại. Bạn sẽ trở ra phần "Bố cục" và cài đặt các hệ thống comments trong widget "Comments System". Sẽ có rất nhiều lựa chọn cho bạn như
- Để trống mặc định là blogger comments
- [blogger]
- [facebook]
- [disqus]
- [blogger][facebook]
- [blogger][disqus]
- [facebook][blogger]
- [facebook][disqus]
- [disqus][blogger]
- [disqus][facebook]
- [blogger][facebook][disqus]
- [blogger][disqus][facebook]
- [facebook][blogger][disqus]
- [facebook][disqus][blogger]
- [disqus][blogger][facebook]
- [disqus][facebook][blogger]
Sẽ tương ứng thứ tự xuất hiện trong tab của các hệ thống bình luận. Lấy ví dụ
Trong trường hợp bạn dùng disqus, bạn phải tạo một tài khoản disqus và thêm website của mình vào để lấy disqus shortname và điền nó vào widget "Disqus Shortname" ngay bên dưới widget "Comments system"
Đây là thành quả của tôi
Nâng cao: Load đồng thời js của facebook và disqus thì trang của bạn đến tối cũng chưa xong, bạn có thể tham khảo bài viết Tăng tốc độ tải trang với lazy load Javascript. Tùy chỉnh css theo ý thích của bạn
Nhận xét: Bạn nên tích hợp tầm 2 hệ thống bình luận cho trang của mình để người dùng dễ tiếp cận gửi bình luận cho mình hơn, bên cạnh đó cũng cần căn ke sao cho chúng không ảnh hưởng quá lớn đến tốc độ load trang của bạn.
Chúc bạn thành công !
















1. Không vi phạm luật pháp nước CHXHCN Việt Nam
2. Không vi phạm thuần phong mỹ tục Việt Nam
3. Không bàn luận vấn đề liên quan đến tôn giáo, chính trị
4. Không đả kích, chửi bới hay đưa ra những lời nói không phù hợp với mục tiêu của website
5. Không bình luận với mục đích quảng cáo, trao đổi, mua bán
6. Khuyến khích sử dụng Tiếng Việt có dấu, hạn chế sử dụng tiếng lóng, viết tắt
7. Khi cần sự trợ giúp, vui lòng miêu tả chi tiết lỗi và để lại link đính kèm, tránh nói chung chung gây mất thời gian cho đôi bên