Thời gian cập nhật bài viết (khác thời gian đăng bài) là một chi tiết nhỏ nhưng khá quan trọng đối với webmaster, đặc biệt với các bài viết từ "ngày xửa ngày xưa" việc cập nhật thường xuyên và đẩy thời gian cập nhật lên cho người đọc thấy sẽ làm tăng độ "trust" cho bài viết, khẳng định bạn không bỏ rơi các bài viết cũ
Blogger có cung cấp cho chúng ta thẻ để lấy dữ liệu thời gian cập nhật bài viết áp dụng cho cả template v1, v2 và v3. Hiện nay thì template blogger vẫn phổ biến là v1 và v2, v3 khá mới và hạn chế rất nhiều code html (v3 chủ yếu dùng b:includable nên những ripper sẽ rất khó để quẩy với nó 😅). Nên trong bài viết này tôi sẽ chỉ đề cập tới thẻ gọi dữ liệu cho v1 và v2
Theo đó thẻ gọi dữ liệu sẽ là data:post.lastUpdatedISO8601
Chuẩn time ISO8601 bạn có thể xem tại https://en.wikipedia.org/wiki/ISO_8601
Cấu trúc json của thẻ dữ liệu này như sau
"data": {
"widget": {
"type": "Blog",
"version": 1
},
"posts": [{
"lastUpdatedISO8601": string,
{
"size": number,
"length": number,
"escaped": string,
"jsEscaped": string,
"jsonEscaped": string,
"cssEscaped": string
}
}]
}
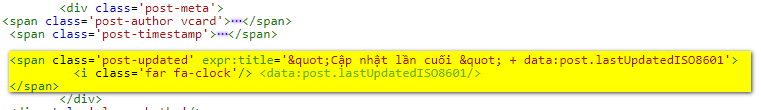
Áp dụng vào template, thường ta hay để ở phần mô tả bài đăng (<div class='post-meta'>). Bạn đặt code sau vào để hiển thị
<data:post.lastUpdatedISO8601/>
Kết quả
Theo cấu trúc json bên trên bạn có thể gọi thêm được các dữ liệu như sau
<!-- WITH SIZE --> <data:post.lastUpdatedISO8601.size/> <!-- WITH LENGTH --> <data:post.lastUpdatedISO8601.length/> <!-- HTML ESCAPED --> <data:post.lastUpdatedISO8601.escaped/> <!-- JS ESCAPED --> <data:post.lastUpdatedISO8601.jsEscaped/> <!-- JSON ESCAPED --> <data:post.lastUpdatedISO8601.jsonEscaped/> <!-- CSS ESCAPED --> <data:post.lastUpdatedISO8601.cssEscaped/>
* Tùy biến hiển thị
Với một số người hiển thị thời gian theo chuẩn ISO8601 ở trên nhìn không được đẹp và muốn tùy biến cho nó đẹp hơn 1 chút. Lúc này ta sẽ cần dùng đến js để tiến hành cắt chuỗi và hiển thị theo ý thích ví dụ
Code như sau
<script type='text/javascript'> var lastUpdated = new Date("<data:post.lastUpdatedISO8601/>").toString(); document.write(lastUpdated.substring(4,10)+", "+lastUpdated.substring(11,15)+" - "+lastUpdated.substring(16,25)+" ("+lastUpdated.substring(25,28)+" "+lastUpdated.substring(28,33)+")"); </script>
Lưu ý: Không sử dụng CDATA trong script thì mới lấy được dữ liệu
Kết quả
Còn một cách nữa đó là tải feed để lấy dữ liệu nhưng tôi không khuyến khích dùng vì sử dụng cách trên là quá nhẹ nhàng và đơn giản rồi
Ok thủ thuật không quá khó và hi vọng bạn hiểu hết được ý tôi muốn truyền tải
Chúc thành công !














1. Không vi phạm luật pháp nước CHXHCN Việt Nam
2. Không vi phạm thuần phong mỹ tục Việt Nam
3. Không bàn luận vấn đề liên quan đến tôn giáo, chính trị
4. Không đả kích, chửi bới hay đưa ra những lời nói không phù hợp với mục tiêu của website
5. Không bình luận với mục đích quảng cáo, trao đổi, mua bán
6. Khuyến khích sử dụng Tiếng Việt có dấu, hạn chế sử dụng tiếng lóng, viết tắt
7. Khi cần sự trợ giúp, vui lòng miêu tả chi tiết lỗi và để lại link đính kèm, tránh nói chung chung gây mất thời gian cho đôi bên
var time = "<data:post.lastUpdatedISO8601/>";
var year = time.substr(0,4);
var month = time.substr(5,2);
var day = time.substr(8,2)
document.write("Cập nhật ngày: "+ day +" tháng " + month + ", " + year)
</script>[/pre]
[img]https://i.imgur.com/tAdy4Xa.png[/img]