Tiện ích bài đăng phổ biến (PopularPosts) là 1 widget thuần HTML rất được các blogger ưa chuộng. Tuy nhiên nó vẫn còn những thiếu xót chưa đáp ứng được yêu cầu của webmaster và trong bài viết này tôi sẽ hướng dẫn bạn cách Chèn thêm dữ liệu hiển thị vào widget PopularPosts v1
PopularPosts cơ bản đáp ứng được yêu cầu như hiển thị thumbnail + title + snippet. Tuy nhiên trong v1 bạn không thể hiển thị được một số dữ liệu như: tác giả, thời gian đăng/cập nhật bài, số bình luận,... những thiếu xót kể trên đã được khắc phục trong v2, tuy nhiên lượng blogger sử dụng widget PopularPosts v1 vẫn rất đông và đó là lý do có bài viết này
Trong widget PopularPosts v1 không có code xml nào hiển thị được các dữ liệu như tác giả, thời gian đăng/cập nhật bài, số bình luận,... nhưng với js bạn hoàn toàn có thể làm được điều đó. Cụ thể đó là sử dụng phương thức get html theo url để tìm content
Trong bài viết này tôi sẽ sử dụng font awesome 5, jQuery 3.3.1 và chỉ hiển thị thêm tác giả và thời gian đăng bài, các dữ liệu khác làm tương tự
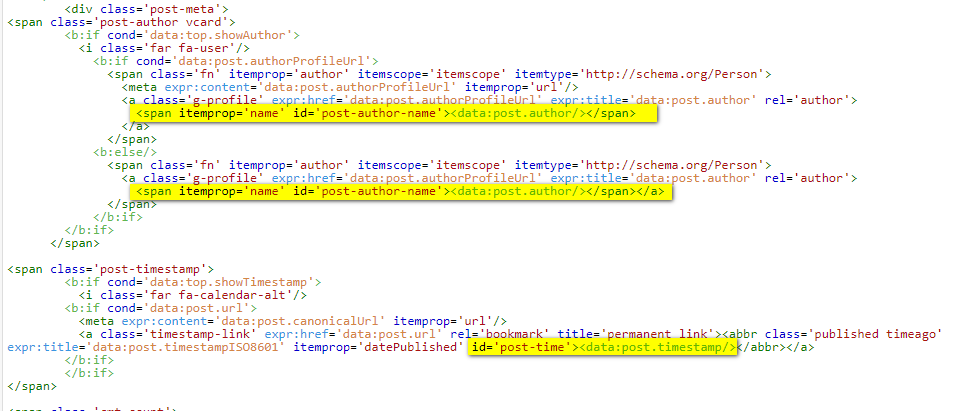
Đầu tiên bạn cần xác định được trong template của mình phần nội dung hiển thị trong trang bài viết (item) thường nó hay có class là .post-meta
Trong div đó sẽ có thẻ hiển thị tên tác giả <data:post.author/>, hiển thị thời gian đăng bài <data:post.timestamp/>
Bây giờ tôi tiến hành đặt cho thẻ chứa nó id/class, tốt nhất nên đặt id
Dán code js sau trước </body>
<script type='text/javascript'>//<![CDATA[
$(window).on("load", function() {
$('.PopularPosts ul li').each(function() { // lặp qua từng thẻ li
var t = $(this),
url = t.find('.item-title a').attr('href'); // lấy href
$.ajax(url, { // get dữ liệu theo từng url
dataType: "html",
async: true
}).done(function(e) {
var author = $(e).find('#post-author-name').text(); // thay thành id hiển thị tên tác giả của bạn
var time = $(e).find('#post-time').text(); // thay thành id hiển thị ngày đăng của bạn
t.find(".item-thumbnail-only").append('<div class="item-meta"><span class="item-meta-auth">' + author + '</span><span class="item-meta-time">' + time + '</span></div>'); // chèn thêm div meta và dữ liệu
})
});
});
//]]></script>Lưu mẫu lại, lúc này dữ liệu bạn cần đã được hiển thị
Viết thêm 1 ít css cho giống demo
.item-meta {
font-size: 13px;
}
.item-meta-auth {
display: inline-block;
margin-right: 7px;
}
.item-meta-auth:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f5ad";
margin-right: 4px;
font-size: 11px;
}
.item-meta-time:before {
font-family: "Font Awesome 5 Free";
content: "\f017";
margin-right: 3px;
font-size: 11px;
}
Tương tự với tổng số bình luận <data:post.numComments/>, thời gian cập nhật <data:post.lastUpdatedISO8601/>,... hoặc bất kì dữ liệu nào bạn muốn hiển thị trong phạm vi widget cho phép (lưu ý, nếu trong template chưa có những thẻ kể trên bạn có thể tự tạo ra nó)
Ok thủ thuật này chắc không làm khó được bạn 😀
Chúc thành công !











1. Không vi phạm luật pháp nước CHXHCN Việt Nam
2. Không vi phạm thuần phong mỹ tục Việt Nam
3. Không bàn luận vấn đề liên quan đến tôn giáo, chính trị
4. Không đả kích, chửi bới hay đưa ra những lời nói không phù hợp với mục tiêu của website
5. Không bình luận với mục đích quảng cáo, trao đổi, mua bán
6. Khuyến khích sử dụng Tiếng Việt có dấu, hạn chế sử dụng tiếng lóng, viết tắt
7. Khi cần sự trợ giúp, vui lòng miêu tả chi tiết lỗi và để lại link đính kèm, tránh nói chung chung gây mất thời gian cho đôi bên