Với một website, ngoài giao diện đẹp, nội dung chất lượng thì font chữ cũng đóng góp một vai trò không hề nhỏ. Việc lựa chọn cho mình một font chữ quý tộc với font size vừa đủ giúp bạn giữ chân độc giả lâu hơn, nhất là khi đọc phải một bài viết toàn là chữ.
Nói về vấn đề này chắc Google Fonts vẫn là lựa chọn hàng đầu của webmaster, để sử dụng nó ta chỉ cần vào https://fonts.google.com/ chọn cho mình vài font ưng ý rồi nhận link nhúng,...quá ngon, còn được anh gồ bảo trợ cho hosting tốc độ cao nữa
Tuy nhiên theo cá nhân tôi thấy bạn không nên sử dụng cách này, lý do là vì link Google cung cấp sẽ chỉ tải các font với định dạng .woff2 (dành cho các trình duyệt hiện đại), việc bạn muốn font chữ tương thích với nhiều trình duyệt/hệ điều hành khác nhau sẽ không khả thi, chưa kể website của bạn sẽ luôn phụ thuộc vào server của google font mà mỗi mùa đứt cáp,... à mà thôi cái này chắc bạn hiểu rồi
google-webfonts-helper chắc bạn cũng đã nghe qua ở đâu đó rồi, tool này cho phép bạn download các fonts của Google miễn phí với đầy đủ định dạng
- eot: IE
- woff2: Super Modern Browsers
- woff: Modern Browsers
- ttf: Safari, Android, iOS
- svg: Legacy iOS
Bước 1: Truy cập https://google-webfonts-helper.herokuapp.com/fonts/
Bước 2: Lựa chọn font bạn muốn tải ở tab bên trái
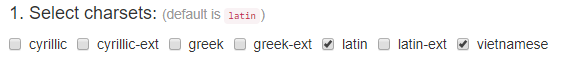
Bước 3: Tại phần Select charsets bạn tích chọn các charsets mong muốn (thường là latin & vietnamese nếu font có support)
Bước 4: Phần Select styles bạn lựa chọn các font-style và font-weight theo mong muốn sử dụng, lưu ý chỉ chọn những style bạn sẽ dùng, đừng lạm dụng tích quá nhiều sẽ gây nặng & thừa thãi. Tôi thường dùng font 400 và 700 đáp ứng nhu cầu vừa đủ và tối ưu speed
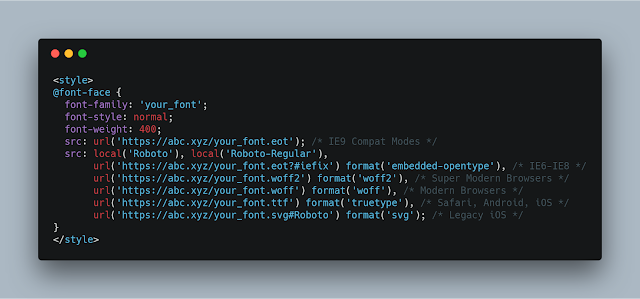
Bước 5: Khi bạn chọn các font style và font weight tương ứng thì nó sẽ tự xuất ra code css, bạn để chế độ "Best Support" mặc định, bây giờ tôi muốn đặt file .css cùng với các file font thì tùy chỉnh đường dẫn như sau
Tôi lưu nội dung đó thành file font.css
Bước 6: Bạn tiến hành download các file font đã được tạo về máy của mình, mở lên bằng winrar hoặc 7-zip và kéo thả vào cùng thư mục với file .css vừa tạo
Bước 7: Upload lên hosting của mình, trong bài này tôi sẽ sử dụng GitHub. Sau khi đăng nhập và upload toàn bộ thư mục lên Github tôi thu được kết quả sau:
https://github.com/hhcdn/blogger/tree/master/fonts
Giờ bạn chỉ cần quan tâm tới file css kia thôi.
Sử dụng 1 dịch vụ raw file GitHub, ở đây tôi dùng jsDelivr
Việc còn lại đó là nhúng link đó vào website của bạn
* Mở rộng: Nếu bạn thấy file css này quá nhỏ, không cần thiết tạo thêm thẻ link thì có thể sử dụng @import hoặc @font-face như sau
Viết trong style
hoặc
Đây là các kiến thức import css font cơ bản nên tôi sẽ không giải thích gì nhiều
Như vậy qua bài viết này, chắc hẳn bạn đã nhận ra thiếu xót hơi lớn khi sử dụng google webfonts rồi đúng không, bao nhiêu cái khó tool làm hết cho rồi bạn chỉ mất công phần upload lên hosting của mình thôi.
Phương pháp này chỉ có một nhược điểm duy nhất đó là "update". Có nghĩa là khi google cập nhật phiên bản mới cho font đó thì bạn phải tải và upload lại, nhưng bạn yên tâm chu kì của nó không như windows 10 update đâu, thường thì hosted xong là thôi vài năm check có bản mới thì cập nhật 😀
Để lại bình luận nếu bạn gặp khó khăn và chúc thành công !



















1. Không vi phạm luật pháp nước CHXHCN Việt Nam
2. Không vi phạm thuần phong mỹ tục Việt Nam
3. Không bàn luận vấn đề liên quan đến tôn giáo, chính trị
4. Không đả kích, chửi bới hay đưa ra những lời nói không phù hợp với mục tiêu của website
5. Không bình luận với mục đích quảng cáo, trao đổi, mua bán
6. Khuyến khích sử dụng Tiếng Việt có dấu, hạn chế sử dụng tiếng lóng, viết tắt
7. Khi cần sự trợ giúp, vui lòng miêu tả chi tiết lỗi và để lại link đính kèm, tránh nói chung chung gây mất thời gian cho đôi bên
http://hungcoder.email/upload/upload/1.png
hay code gì hd mình với bạn nhé :D